3일차
2021. 2. 15. 16:09ㆍ프로젝트/명함 프로젝트
반응형
3일차
- Project의 컨텐츠들을 추가했다.


- 지금까지 했던 프로젝트를 추가를 하였다.
- 하면서 bootstrap 의 Scrollspy를 이용해서 버튼을 누르면 해당 프로젝트로 이동되도록 만들었다.
- 내용들을 채우면서 보기 힘들게 되는경우가 많아서 hr과 br 태그를 통해서 보기 쉽게 만들었다.
- 내용마다 li를 이용하여 마커가 보이게하여 보기 쉽게 할뿐더러 배치하기 쉽게 했다.
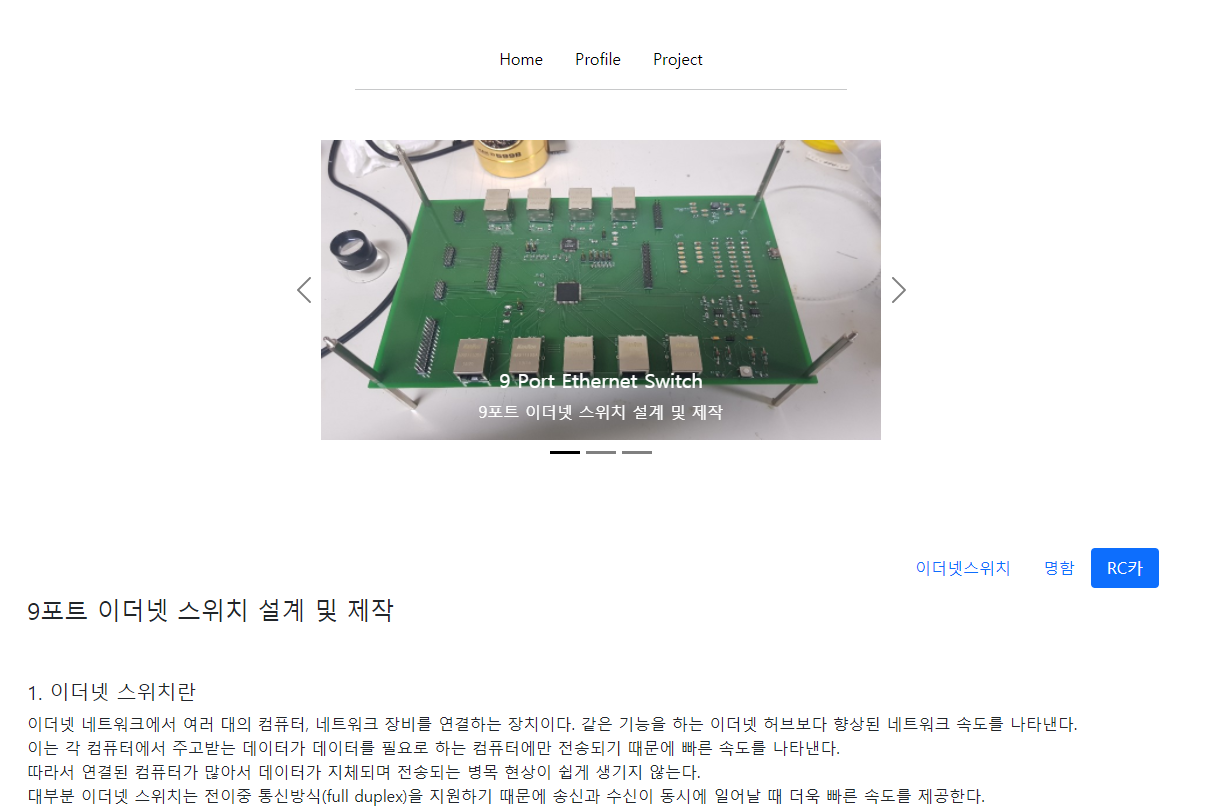
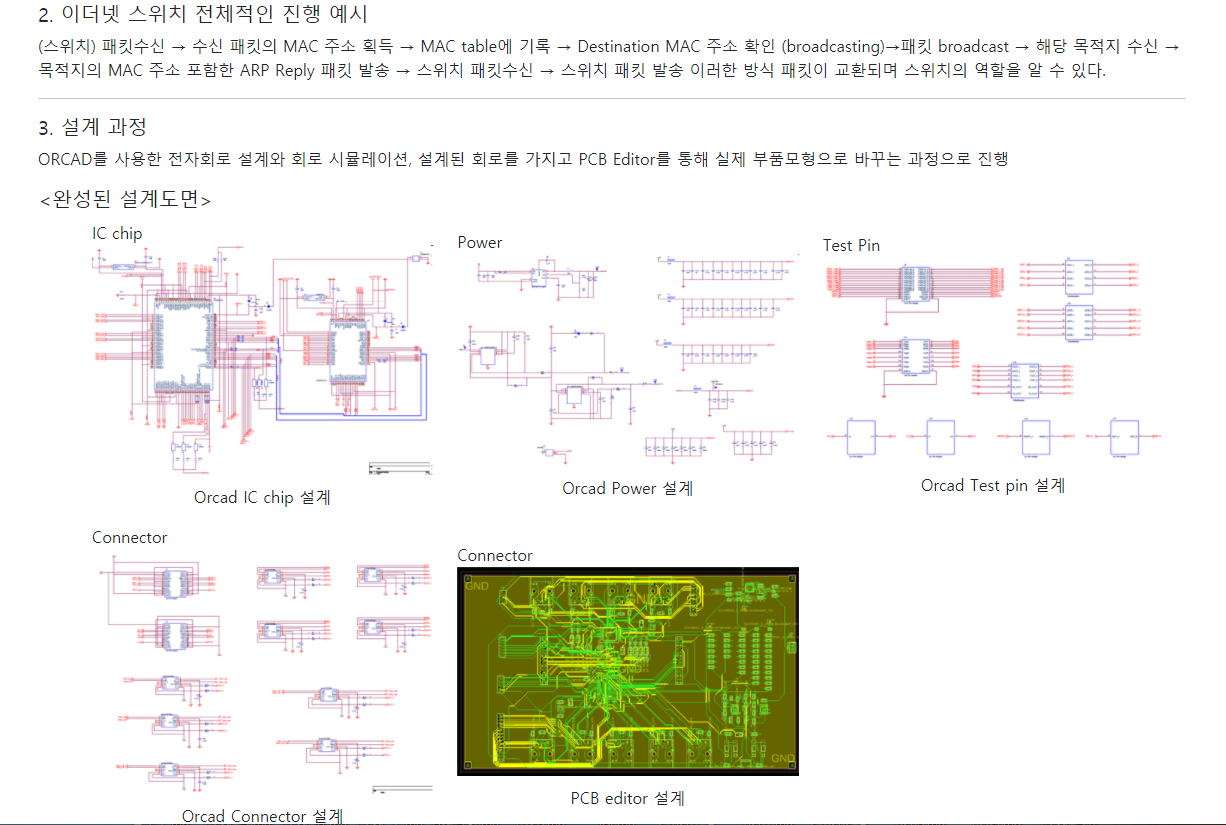
- 프로젝트의 경우 사진이 많아 이를 col 을이용하여 적절히 배치했다.
추가
사이트의 로고 만들기

- https://www.favicon-generator.org/을 통해서 favicon을 만들어주고
- 링크를 넣어주고 이미지파일을 프로젝트파일에 넣어준다.
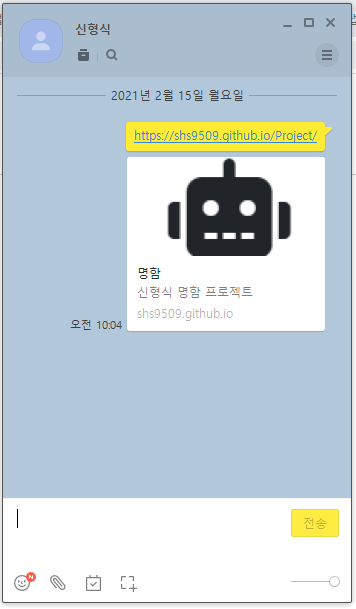
사이트의 썸네일 만들기

- https://developers.kakao.com/
- meta 데이터를 추가함으로서 사이트의 설명을 넣는다.
<meta property="og:type" content="website">
<meta property="og:title" content="명함">
<meta property="og:url" content="https://shs9509.github.io/Project/">
<meta property="og:description" content="신형식 명함 프로젝트">
<meta property="og:image:width" content="" />
<meta property="og:image:height" content="" />
<meta property="og:image" content="./images/썸네일.png">
사이트 검색가능하게 하기

- https://www.xml-sitemaps.com/details-shs9509.github.io-8e2d2732b.html
- 여기서 사이트맵을 생성한다음
- 구글 서치콘솔에 사이트를 등록을 하고 받은 링크를 html 파일에 넣는다.
완성
- home

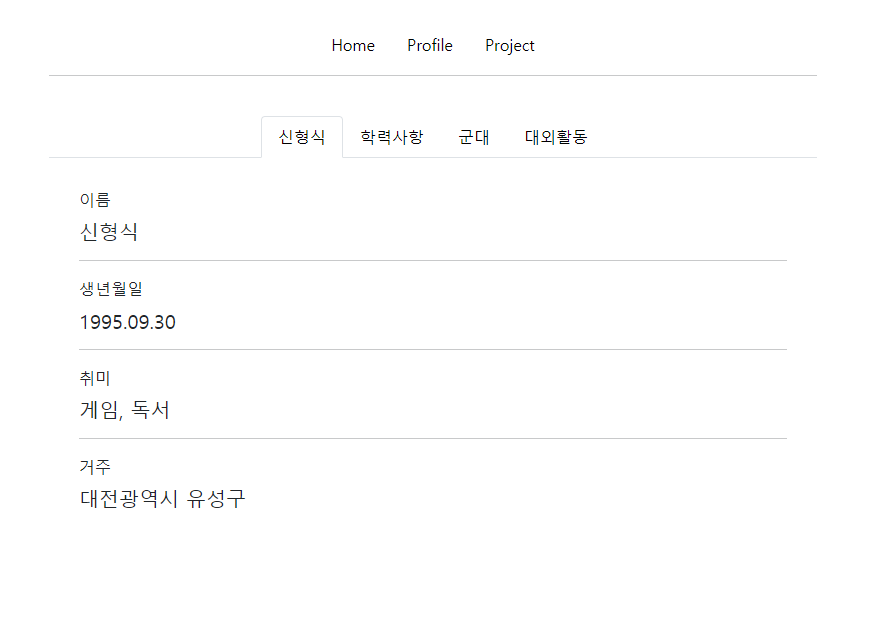
- Profile

- Project

반응형
'프로젝트 > 명함 프로젝트' 카테고리의 다른 글
| 명함 프로젝트 후기 (0) | 2021.02.15 |
|---|---|
| 2일차 (0) | 2021.02.15 |
| 1일차 (0) | 2021.02.10 |