1일차
2021. 2. 10. 12:23ㆍ프로젝트/명함 프로젝트
반응형
※Home※

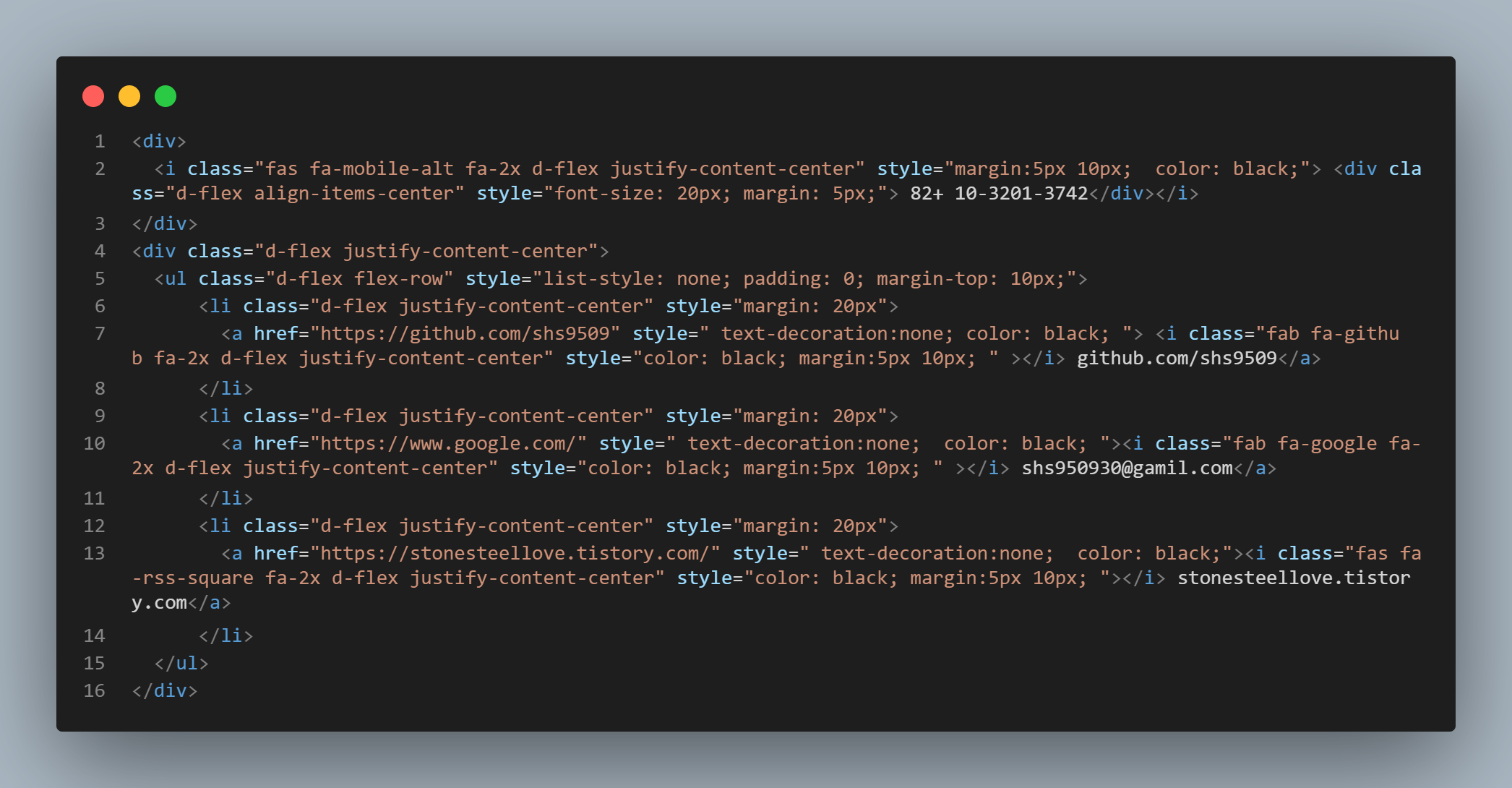
- bootstrap 의 컨포넌트 nav를 통해서 상단을 Home, Profile, Project 로 구성하였다.
- hr 태그를 통해서 구분선을 그었고 이부분에서 원하는 대로 되지 않아 고생했다.
- 구분선이 자꾸 왼쪽으로 치우치게 되서 얻은 결과
- margin:auto; 로 해결
- 그뒤로도 대부분 한쪽으로 치우치는 것은 margin:auto 로 해결되었다.
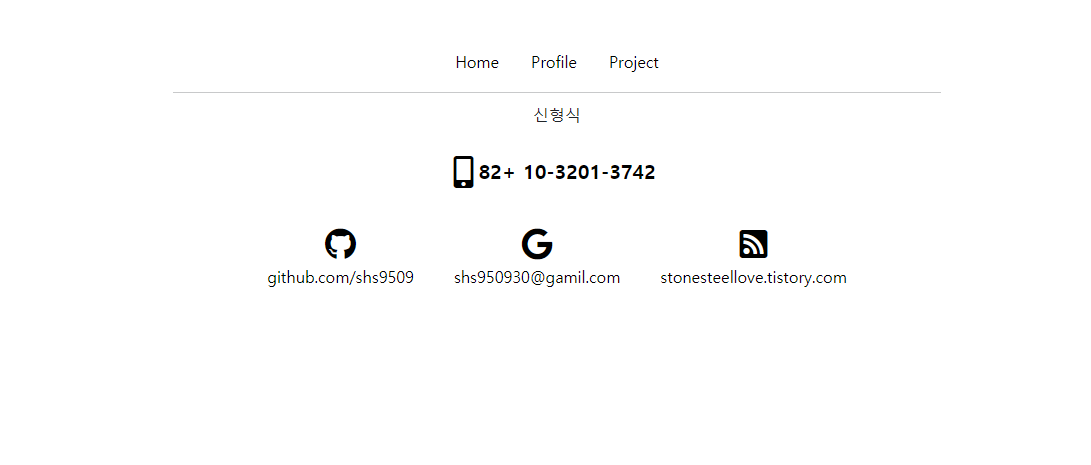
- 폰트어썸을 통해서 깃헙, 구글, 블로그, 폰의 아이콘을 넣었다.
- 아이콘의 크기 조절은 fa-?x 이런식으로 한다.
- 배치 문제로 원하는대로 되지않아 힘들었는데
- flex 를 이용해서 붙였다가..뗐다가.. 붙였다가... 여러번 반복한 결과
- 폰 밑에 링크 세개를 가로로 배치하는 원하는 배치를 얻었다.

배운대로 했는데 맞는 방식인지는 모르겟다.
- margin 은 깔끔하게 배치하는 데 있어서 너무 중요한 역할을 했다.
※Profile※

- profile 페이지는 구상을 디테일하게 안해서 일단 남겨놨다.
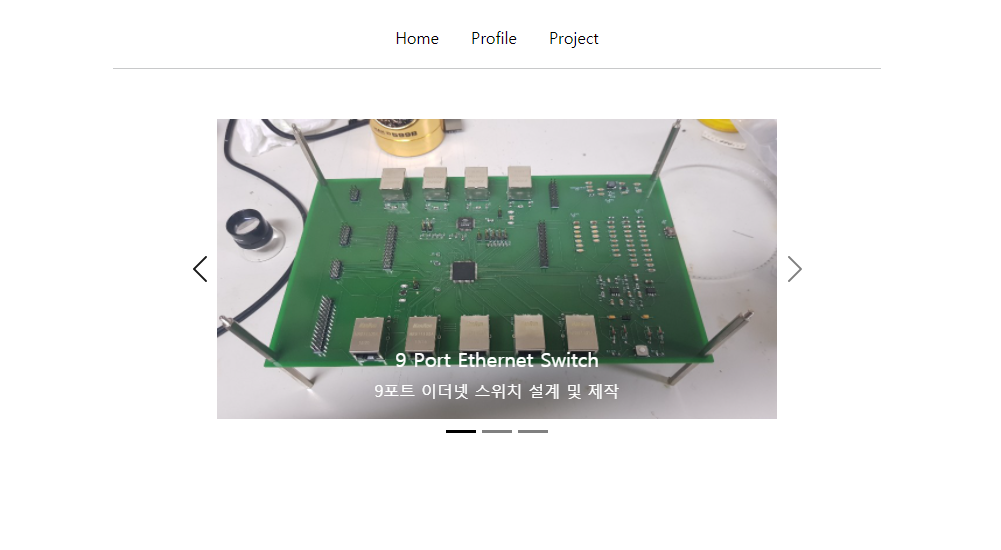
※Project※

- 나를 한참을 고뇌하게 만들었던... 케러셀... 후.
- 사진의 크기가 안맞아 캐러셀 크기가 계속 바뀌는것
- 캐러셀의 크기를 정하면 한쪽으로 치워쳐져서 배치되는점
- 간신히 사이즈조절 배치 다했더니 사진전환이 이상하게 되는점
- 그외 등등
- nowonbun.tistory.com/707 캐러셀 분석하는데 크게 도움이 되었다.
- 좀 배운것이 있다면 크기나 배치가 아무리 해도 안된다면 새로 div 로 감싸서 설정해주면 쉽게 된다는것
Document
shs9509.github.io
반응형
'프로젝트 > 명함 프로젝트' 카테고리의 다른 글
| 명함 프로젝트 후기 (0) | 2021.02.15 |
|---|---|
| 3일차 (0) | 2021.02.15 |
| 2일차 (0) | 2021.02.15 |